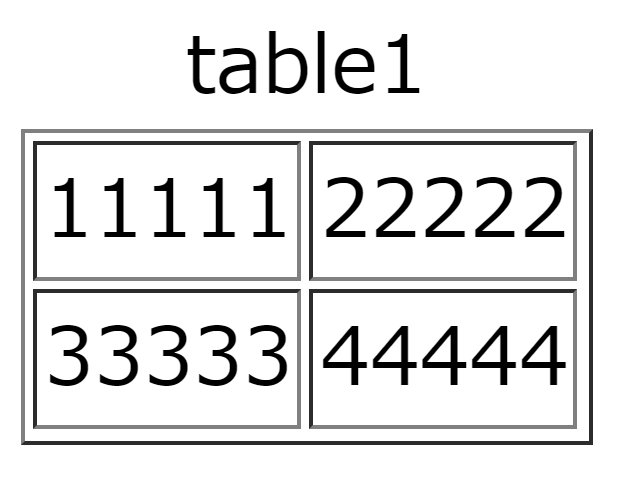
table要素のborder属性に”1″を指定すると下記のようになります。
<table border="1">
<caption>table1</caption>
<tr>
<td>
<div>11111</div>
</td>
<td>
<div>22222</div>
</td>
</tr>
<tr>
<td>
<div>33333</div>
</td>
<td>
<div>44444</div>
</td>
</tr>
</table>

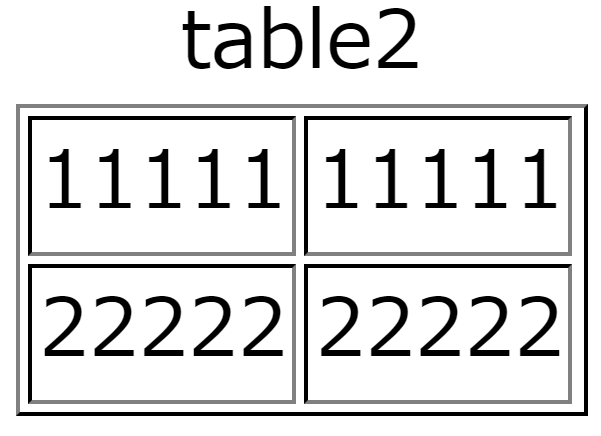
cssで下記のように書けば同じようになります。
<table id="tbl2">
<caption>table2</caption>
<tr>
<td>
<div>11111</div>
</td>
<td>
<div>22222</div>
</td>
</tr>
<tr>
<td>
<div>33333</div>
</td>
<td>
<div>44444</div>
</td>
</tr>
</table>
<style>
#tbl2{
border-left: solid 1px gray;
border-top: solid 1px gray;
border-right: solid 1px black;
border-bottom: solid 1px black;
border-collapse: separate;
border-spacing: 2px;
}
#tbl2 td{
border-left: solid 1px black;
border-top: solid 1px black;
border-right: solid 1px gray;
border-bottom: solid 1px gray;
}
</style>
【動作確認環境】
OS:Windows11 Pro 21H2
Chrome:98.0.4758.82